Buat yang suka edit template atau cuma ganti warna template, pasti butuh banyak alat kan? kali ini saya akan berbagi pengalaman menggunakan add ons dari Mozilla yaitu ColorZilla, bukan godzila lho :D. Apabila sudah pakai ColorZilla, kita tidak perlu bolak-balik ke situs penyedia Hex Color Code Generator, lebih simpel kan? Ya sudah tanpa basa-basi, kita langsung lihat screenshot berikut
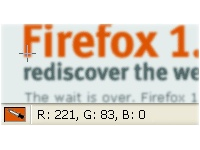
klik gambar pensil di pojok kiri lalu arahkan pointer ke tempat yang ingin kita cari hex codenya
Klik warna yang akan anda gunakan, maka akan muncul hex code warna tersebut. atau prosesnya dibalik juga boleh, masukkan hex code ke kolom hex lalu tekan enter maka akan muncul warnanya.
Sebenarnya masih banyak fungsi yang lain, tapi kalau dijelaskan disini terlalu panjang, lebih baik langsung instal ColorZilla saja, silahkan ke TKP
Sebenarnya masih banyak fungsi yang lain, tapi kalau dijelaskan disini terlalu panjang, lebih baik langsung instal ColorZilla saja, silahkan ke TKP













5 komentar:
mantep kang informasine.. praktis.. biasane pancen aku mbukak potosop disit nek pengin weruh kode warnane...
:recsel :recsel :recsel
tapi siki wis ora kan?? :shakehand:
sipp terimakasih infonya
sama-sama mas loker..
saya sering buka collorpicker secara online
Post a Comment
Silahkan berkomentar dan jangan lupa mampir lagi :D